每一次寫出程式的成就感,都是讓自己願意繼續往前的動力。對一般人來說,三十天鐵人賽全部在講嚴肅的技術,要不睡著都很難,好,其實是在說我自己,我就是會睡的那個,所以我們有時候只是需要一隻貓貓。
這個網站只要呼叫他,就會隨機產生一隻貓貓圖或貓貓動圖。因為看大家都做一支學人精機器人當入門,實在是有點無趣,不如做一支歸剛回你貓貓的機器人還有趣些,還能獲得成就感,豈不是甚好?
The Cat API 提供非商用的貓貓呼叫功能,自己私心很喜歡這種小功能網站,不能拯救世界,但是可以溫暖你我的寂寞的心靈,不過你如果是狗派我才不管ㄋ。
編寫之前一樣記得先進入虛擬環境、啟動網站、順便連著 ngrok 臨時公開網站也一起開啟預備著。
環境變數引入 Django
因為我們會使用到 LINE Bot 密鑰,還記得在 .env 中放置了對應的環境變數,首先要先安裝環境變數管理套件 django-dotenv,並告知 Django 要取哪裡取環境變數。
安裝 django-dotenv
$ pip install django-dotenv
安裝成功會長這樣:
Installing collected packages: django-dotenv
Successfully installed django-dotenv-1.4.2
本篇所使用 django-dotenv 版本為 1.4.2。
告訴 Django 每當 python manage runserver 啟動網站的時候,要將環境變數設定好,方法是在 manage.py main() 之前一行加上載入的程式碼,使其成為:
import dotenv
def main():
#略
if __name__ == '__main__':
#加上以下這一行
dotenv.read_dotenv()
main()
接下來在 setting.py 寫上引入環境變數的邏輯,以便其他 python 程式可以呼叫這些變數:
import os
LINE_CHANNEL_SECRET = os.getenv("LINE_CHANNEL_SECRET")
LINE_CHANNEL_ACCESS_TOKEN = os.getenv("LINE_CHANNEL_ACCESS_TOKEN")
# 可以先加上 print 跑啟動網站,看看是否有在指令中成功獲得環境變數
print(LINE_CHANNEL_SECRET, LINE_CHANNEL_ACCESS_TOKEN)
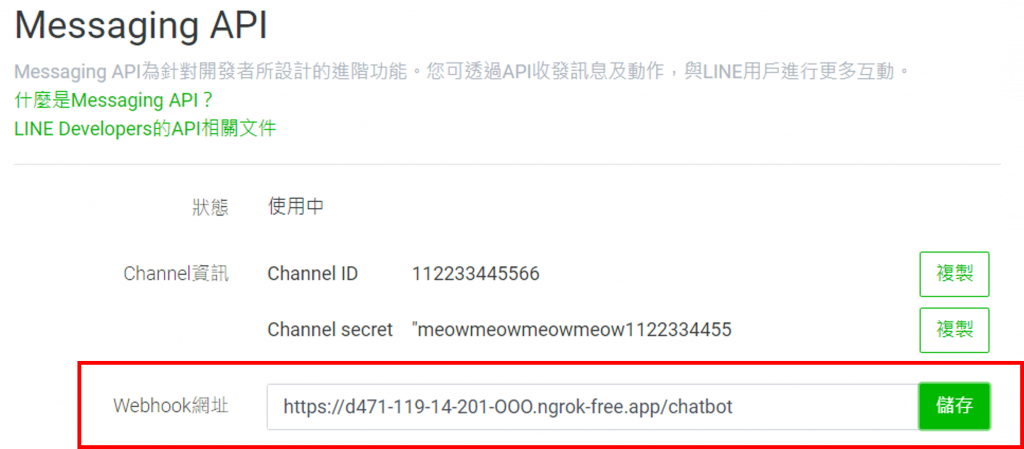
設定 LINE Bot Callback 網址
當使用者跟機器人聊天的時候,LINE 伺服器需要到我們伺服器的「某」個網址去敲敲 (即 Webhook),說「有人傳訊息來囉,快告訴我要怎回人家」,在這裡我們需要設定「某」網址~
hulolo > hulolo > urls.py 加入以下內容,告知 LINE 以後可以呼叫這個網址: from chatbot.views import *
urlpatterns = [
path('admin/', admin.site.urls),
#新增這一行
path('chatbot', callback)
]
callback是待會取名的函式名稱。
/chatbot,按儲存~
如果忘了這在哪裡調整,可以找找這篇

先到 hulolo > chatbot > views.py 引入相關套件,並加入 callback 函式,確認是被 LINE 所呼叫,而不是其他壞人:
import requests
import json
from django.views.decorators.csrf import csrf_exempt
from django.conf import settings
from django.http import HttpResponseForbidden, HttpResponse
from linebot import LineBotApi, WebhookHandler
from linebot.models import MessageEvent, TextMessage
from linebot.exceptions import InvalidSignatureError, LineBotApiError
@csrf_exempt
def callback(request):
# 確認請求是來自 LINE 的 webhook
signature = request.META['HTTP_X_LINE_SIGNATURE']
# 取得 request body
body = request.body.decode('utf-8')
try:
# 驗證來自 LINE 的簽名
parser.handle(body, signature)
except InvalidSignatureError:
return HttpResponseForbidden()
except LineBotApiError:
return HttpResponseForbidden()
return HttpResponse('OK')
同樣在 views.py 加入 reply_cat_url 函式,這個目的是告訴 Django 當此函式被呼叫的時候,請幫我去 The Cat API 獲得貓貓網址回來:
def reply_cat_url():
url = "https://api.thecatapi.com/v1/images/search?limit=1"
response = requests.get(url)
content = json.loads(response.text)
image_url = content[0]["url"]
return image_url
一樣是 views.py 加入 handle_message 函式,觸發當使用者傳文字訊息過來的時候,管他三七 21 就回傳一個圖片訊息,其網址來自原 reply_cat_url 函式:
# 處理訊息的事件
@parser.add(MessageEvent, message=TextMessage)
def handle_message(event):
# 取得貓咪圖片的 URL
image_url = reply_cat_url()
# 建立要回傳的 ImageSendMessage
image_message = ImageSendMessage(
original_content_url=image_url,
preview_image_url=image_url
)
# 回覆使用者的訊息
line_bot_api.reply_message(
event.reply_token,
image_message
)
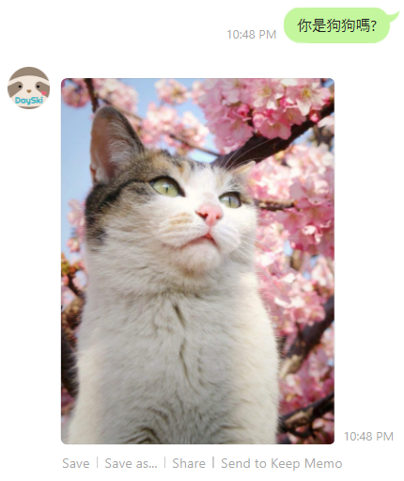
接著就在機器人中輸入訊息看看吧!
喵~
為什麼要突然先做一支貓貓機器人呢?
原型 (Prototype) 是一種粗糙且足夠體驗的設計概念,其名詞概念應用層面廣泛,我希望每一位願意嘗試聊天機器人的讀者,能夠先在第六天體驗到做出一支機器人的感覺,雖然成果很粗糙,但目的是為讀者對本系列文/開發程式/撰寫後端有簡單足夠的體驗,以此釐清自己是否真正有興趣,而決定是否繼續往下一步邁進~
在這篇文章中,我們學會了:
callback 確認是 LINE 伺服器所呼叫handle_message 判斷使用者傳的訊息類型,以及決定回傳的訊息類型reply_cat_url 回覆內容的處理ImageSendMessage 回覆訊息